Tutorial 5: Creating an E-Book
In this tutorial you will learn how to use VisualNEO Win’s Linked-Article object to automatically flow a text document across multiple pages.
Getting Started
1. Launch VisualNEO Win and create a new publication by selecting New from VisualNEO Win’s File menu.
2. From the New Publication screen select the following: 640 x 480, 16 Million Colors and Standard Application (EXE).
A new blank publication will appear.
3. Select Page Properties from the Page menu.
4. Select the Wallpaper option for the Page Background.
5. Click the folder icon to the right of the Wallpaper’s Image File field.
A Windows File Selector screen will appear.
6. Locate the Documents\VisualNEO Win 5 folder. (If you installed VisualNEO Win's sample files in a different folder, use that instead.)
7. Open the Tutorial Files folder.
8. Select the Empty Book.jpg file.
9. Click Open.
You will be returned to the Page Properties screen.
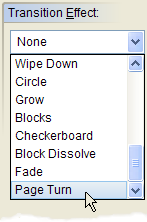
10. Select Page Turn from the list of Transition Effects.

11. Click OK.
Your publication’s screen should now look like the picture at the top of the following page:

Importing Text
We’ll use the Linked-Article Tool to import text for our e-book because it has the ability to automatically distribute text across multiple pages. Before importing our text, we first need to make some changes to VisualNEO Win’s Style Palette.
1. On the Style Palette, click the small arrow button next to the Fill Pattern box.
2. Click the pattern square containing the letter “H”. This will make the Linked-Articles we‘re about to create hollow.
3. Click the small arrow next to the Style Palette’s Line Width box.
4. Select “None” for the line width.
5. Click the small arrow next to the Style Palette’s Font Color box.
6. Select “Black” from the Color Selector.
Now we’re ready to import our text.
7. Select the Linked-Article Tool from the Tool Palette. ![]()
8. Use your mouse to draw a rectangle on the left side of the page. Don’t worry if the rectangle isn’t perfect, we‘re going to resize it later.
The New Linked-Article screen will appear.
9. Select the Open an existing document option.
10. Click OK.
A Windows File Selector screen will appear.
11. Locate the Documents\VisualNEO Win 5 folder. (If you installed VisualNEO Win's sample files in a different folder, use that instead.)
12. Open the Tutorial Files folder.
13. Select the Intro to Electronic Publishing.rtf file.
14. Click OK.
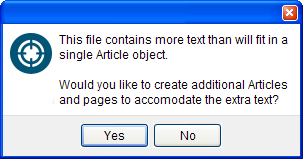
Since the text file we selected is too large to fit in a single Linked-Article, VisualNEO Win will display the message box below:

15. Click Yes.
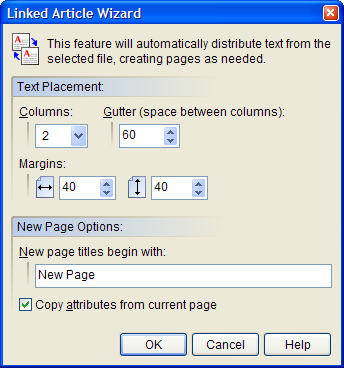
The Linked-Article Wizard screen will appear.

16. Select “2” for the number of Columns.
17. Enter “60” for the Gutter - the space between the Columns.
18. For both the Horizontal and Vertical Margins, enter “40”.
19. Place a check mark in the box next to the Copy attributes from current page option.
20. Click OK.
VisualNEO Win will now distribute the text across the publication, creating additional pages as needed. When the process is complete, your publication should contain several new pages, and the screen should look like this:

Adding Navigation Buttons
We can use the Page Up and Page Down keys to navigate through our E-Book, but let’s make life easier for our readers by adding some navigation buttons.
1. Display the Master Page by clicking the tab at the bottom of the VisualNEO Win screen labeled “Master Page”.
2. Select the Push Button Tool from the Tool Palette. ![]()
3. Move the mouse pointer to the lower right portion of the page. Press and hold down the left mouse button and draw a rectangle about ½ inch wide and ¼ inch tall. Once the rectangle is the correct size, release the mouse button.
The Push Button Properties screen will appear
4. Type Next in the Caption field.
5. Click the Actions icon.

6. Click the Insert Action button.
7. Click the Navigation category.
8. Select the GotoNextPage Action.
VisualNEO Win will automatically add the command to the button’s Action Editor. This Action tells VisualNEO Win to advance to the next page whenever the button is pressed.
9. Click OK.
If the button’s position or size don’t look right, use your mouse to make any needed adjustments. You may also want to use the Style Palette’s controls to alter the button’s fill color, fill style, outline and font.
Our second navigation button is almost identical to the first so let’s use VisualNEO Win’s Duplicate command to make a quick copy.
10. Make sure the button you just created is selected. (If it’s not, click it with the mouse.)
11. Choose Duplicate from the Edit menu.
A second, identical button will appear on your screen.
12. Use your mouse to drag the duplicate button to the far left side of the page.
13. With the duplicate button still selected, choose Object Properties from the Edit menu.
14. Replace the button’s current Caption with the word Prev.
15. Click the Actions icon.
16. Erase the existing button Action (GotoNextPage). (Use the Backspace or Delete keys on your keyboard just as you would in a word processor.)
17. Click the Insert Action button.
18. Select GotoPrevPage from the Navigation category.
19. Click OK.
Saving The Publication
Before going any further, let’s save what we’ve done so far.
1. Select Save from the File menu.
2. In the VisualNEO Win 5 folder on your hard drive, open the Tutorial Files folder.
3. Type Tutorial5.pub in the File Name field.
4. Click Save.
Testing The Publication
Let’s take our E-Book for a spin and see how it works.
1. Select Run (From Start) from the App menu.
2. Test the publication by clicking the Next and Prev buttons.
3. When you’re finished, click the publication window’s close button or press the Esc key on your keyboard to return to design mode.